Pada kesempatan kali ini saya akan memberikan trik dan panduan tentang Cara untuk membuat widget google translate pada blogspot.
Cara Pasang Widget Google Translate pada Blogspot
- Login pada Blogger
- Setelah berada di Dashbore
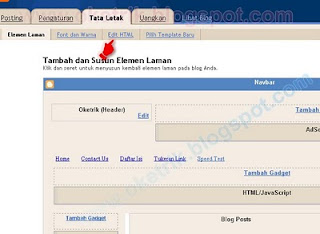
- Masuk mode Rancangan
- Pada Elemen Laman
- Pilih Tambah Gadget
- Pilih HTML/Javascript
- Masukan kode berikut.
Untuk Google Translate 2 baris, gunakan kode ini.
<style>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="http://lh5.ggpht.com/_15FopxVONSo/Sbs0I7gaReI/AAAAAAAACJk/vpx3tp_jg_k/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/SbszlpR2QrI/AAAAAAAACIs/AwPD69Z7dnU/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/Sbsz1CIjjCI/AAAAAAAACI0/6PJIWHvMAh4/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/Sbs0IY8NOGI/AAAAAAAACJc/GncIRRDiVq0/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/Sbsz1TJ5xdI/AAAAAAAACI8/0dtYx_clT4s/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/SbszlYjxPRI/AAAAAAAACIk/n-yzKfbktew/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="http://lh5.ggpht.com/_15FopxVONSo/Sbsz1TzIcWI/AAAAAAAACJU/otXl-gtu1zg/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/SbszlB3M6II/AAAAAAAACIU/jZYjX1vwGAo/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/Sbsz1U6a6KI/AAAAAAAACJE/B3pvO5vYH8s/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/Sbsz1e4_30I/AAAAAAAACJM/fuEkLjyIHiE/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/SbszlITiTZI/AAAAAAAACIM/Jec1INW-YFE/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/SbszlRrumlI/AAAAAAAACIc/rL_X9LTyuRE/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://blogtutorials-01.blogspot.com/2012/04/cara-pasang-widget-google-translate.html" target="_blank">Translate Widget</a> by Google
</div></div>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="http://lh5.ggpht.com/_15FopxVONSo/Sbs0I7gaReI/AAAAAAAACJk/vpx3tp_jg_k/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/SbszlpR2QrI/AAAAAAAACIs/AwPD69Z7dnU/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/Sbsz1CIjjCI/AAAAAAAACI0/6PJIWHvMAh4/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/Sbs0IY8NOGI/AAAAAAAACJc/GncIRRDiVq0/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/Sbsz1TJ5xdI/AAAAAAAACI8/0dtYx_clT4s/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/SbszlYjxPRI/AAAAAAAACIk/n-yzKfbktew/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="http://lh5.ggpht.com/_15FopxVONSo/Sbsz1TzIcWI/AAAAAAAACJU/otXl-gtu1zg/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/SbszlB3M6II/AAAAAAAACIU/jZYjX1vwGAo/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/Sbsz1U6a6KI/AAAAAAAACJE/B3pvO5vYH8s/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/Sbsz1e4_30I/AAAAAAAACJM/fuEkLjyIHiE/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/SbszlITiTZI/AAAAAAAACIM/Jec1INW-YFE/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/SbszlRrumlI/AAAAAAAACIc/rL_X9LTyuRE/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://blogtutorials-01.blogspot.com/2012/04/cara-pasang-widget-google-translate.html" target="_blank">Translate Widget</a> by Google
</div></div>
Untuk Google Translate 3 baris, gunakan kode ini.
<style>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="http://lh5.ggpht.com/_15FopxVONSo/Sbs0I7gaReI/AAAAAAAACJk/vpx3tp_jg_k/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/SbszlpR2QrI/AAAAAAAACIs/AwPD69Z7dnU/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/Sbsz1CIjjCI/AAAAAAAACI0/6PJIWHvMAh4/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/Sbs0IY8NOGI/AAAAAAAACJc/GncIRRDiVq0/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/Sbsz1TJ5xdI/AAAAAAAACI8/0dtYx_clT4s/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/SbszlYjxPRI/AAAAAAAACIk/n-yzKfbktew/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="http://lh5.ggpht.com/_15FopxVONSo/Sbsz1TzIcWI/AAAAAAAACJU/otXl-gtu1zg/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/SbszlB3M6II/AAAAAAAACIU/jZYjX1vwGAo/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/Sbsz1U6a6KI/AAAAAAAACJE/B3pvO5vYH8s/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/Sbsz1e4_30I/AAAAAAAACJM/fuEkLjyIHiE/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/SbszlITiTZI/AAAAAAAACIM/Jec1INW-YFE/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/SbszlRrumlI/AAAAAAAACIc/rL_X9LTyuRE/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://blogtutorials-01.blogspot.com/2012/04/cara-pasang-widget-google-translate.html" target="_blank">Translate Widget</a> by Google
</div></div>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="http://lh5.ggpht.com/_15FopxVONSo/Sbs0I7gaReI/AAAAAAAACJk/vpx3tp_jg_k/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/SbszlpR2QrI/AAAAAAAACIs/AwPD69Z7dnU/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/Sbsz1CIjjCI/AAAAAAAACI0/6PJIWHvMAh4/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/Sbs0IY8NOGI/AAAAAAAACJc/GncIRRDiVq0/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/Sbsz1TJ5xdI/AAAAAAAACI8/0dtYx_clT4s/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/SbszlYjxPRI/AAAAAAAACIk/n-yzKfbktew/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="http://lh5.ggpht.com/_15FopxVONSo/Sbsz1TzIcWI/AAAAAAAACJU/otXl-gtu1zg/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/SbszlB3M6II/AAAAAAAACIU/jZYjX1vwGAo/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/Sbsz1U6a6KI/AAAAAAAACJE/B3pvO5vYH8s/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="http://lh4.ggpht.com/_15FopxVONSo/Sbsz1e4_30I/AAAAAAAACJM/fuEkLjyIHiE/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="http://lh6.ggpht.com/_15FopxVONSo/SbszlITiTZI/AAAAAAAACIM/Jec1INW-YFE/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="http://lh3.ggpht.com/_15FopxVONSo/SbszlRrumlI/AAAAAAAACIc/rL_X9LTyuRE/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://blogtutorials-01.blogspot.com/2012/04/cara-pasang-widget-google-translate.html" target="_blank">Translate Widget</a> by Google
</div></div>
- Jika sudah, Simpan
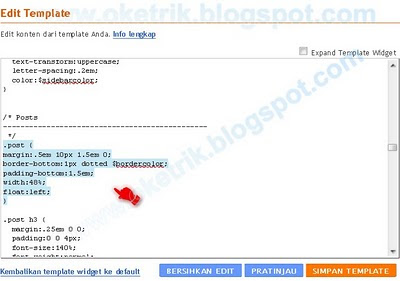
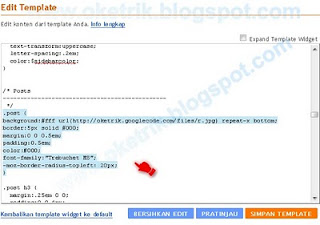
Jika anda merasa letaknya kurang pas dengan kolom sidebar anda. Anda bisa menyesuaikan jaraknya dengan mengganti nilai 0
pada padding-left. Semakin tinggi nilainya semakin lebar jaraknya. Dan
jika anda ingin mengganti icon benderanya dengan icon lain. Silahkan
ganti tulisan bewarna merah dengan alamat url icon anda.
Demikian blogger tutorial mengenai Cara Pasang Gadget Google Translate Di Blogspot.
Semoga bermanfaat dan semoga berhasil
Terima Kasih ^_^
 \
\